W Witrynach Google zazwyczaj tworzymy panel nawigacyjny po lewej lub prawej stronie, co pokazaliśmy we wpisie Witryny Google - tworzymy nawigację. Masz jednak także możliwość zbudowania dwupoziomowego, rozwijanego menu u góry strony.
- W zapleczu administracyjnym, na karcie Układ witryny, kliknij przycisk Zmień układ witryny.
Ukaże się okno Zmień układ witryny.
Rysunek - Modyfikowanie układu witryny
Poziomy pasek nawigacyjny nie jest domyślnie włączony. Gdy zaznaczysz tę opcję, po zapisaniu opcji kliknięciem OK zmieni się zawartość karty Układ witryny i będziesz mógł utworzyć poziomy pasek nawigacyjny znajdujący się nad stronami, ale poniżej nagłówka.
Rysunek - Edycja zawartości poziomego paska nawigacyjnego
Po kliknięciu linku edytuj zawartość ukaże się okno Właściwości nawigacji poziomej.
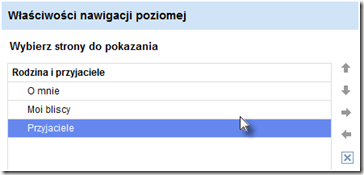
Rysunek - Okno dodawania stron do nawigacji poziomej
Gdy klikniesz Dodaj stronę, w oknie Wybierz stronę do dodania znajdź potrzebną ci stronę i wprowadź ją do poziomego paska nawigacyjnego.
Rysunek - Wybieranie strony do dodania
Domyślny styl elementów nawigacyjnych to Pola.
Rysunek - Style elementów nawigacyjnych
Po zapisaniu zmian pasek nawigacyjny wygląda następująco:
Rysunek - Pola w pasku nawigacyjnym
Karty mają bardzo podobny wygląd, natomiast Linki mają następującą postać:
Rysunek - Linki w pasku nawigacyjnym
Masz jeszcze możliwość tworzenia menu rozwijanego – najlepiej zilustruje to przykład.
Definicja nawigacji (zwróć uwagę na wcięcie stron niższego szczebla – są jednak maksymalnie dwa poziomy):
Rysunek - Definiowanie rozwijanego menu
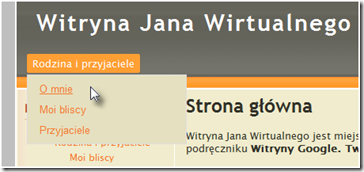
Wynik w witrynie – menu rozwija się po przesunięciu nad nie kursora myszki:
Rysunek - Rozwijane menu w witrynie









Świetny art ja sam obecnie szukam czegoś podobnego, żeby poprawić nawigację
OdpowiedzUsuńWygląda kozacko:)
OdpowiedzUsuńhttp://www.arp.waw.pl/bloczki.html
Stronki jak stronki, zwykłe wizytówki
OdpowiedzUsuńhttp://document-manager.pl
Ale wizytówki są też potrzebne.
OdpowiedzUsuńmiło się czyta te wpisy!
OdpowiedzUsuńfajnie tu ! Podoba mi się Twój styl pisania.
OdpowiedzUsuńBardzo podoba mi się ten wpis.
OdpowiedzUsuńczłowiek każdego dnia uczy się nowych rzeczy, polecę tego bloga znajomym. Może sama tego spróbuję
OdpowiedzUsuńJa zawsze wracam do tego bloga, ciekawe miejsce.
OdpowiedzUsuńDługo już śledzę ten blog, są tu ciekawe i przydatne informację, polecam wszystkim.
OdpowiedzUsuńNie jestem fachowcem i mistrzem w obsłudze komputera i wszystkich programów. Z internetu korzystam, jak każdy teraz i nie wyobrażam sobie nie mieć dostępu do sieci. A i taki radiowy jest warty uwagi, na https://fiberlink.pl/blog/internet-radiowy-wszystko-co-musisz-wiedziec/ można się dowiedzieć więcej jak dokładnie działa i na jakie jego działanie można liczyć. Nie wszędzie przecież dotarła już technologia światłowodowa.
OdpowiedzUsuńŚwietny wpis o nawigacji w Witrynach Google! Przydatne, zwłaszcza w kontekście łatwego dostępu do informacji. Podobnie jak w branży producentów części zamiennych, dobrze zaprojektowana nawigacja to klucz do efektywności i wygody użytkowania. Więcej na ten temat: https://www.valeoservice.pl/pl.
OdpowiedzUsuń