Fragment z ebooka Bloguj jak mistrz. Windows Live Writer 2011.
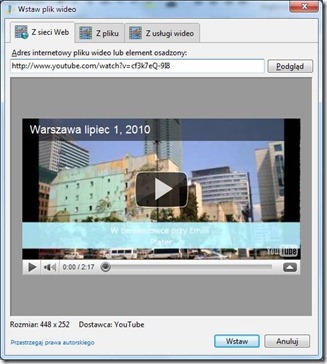
Załóżmy, że chcemy osadzić we wpisie klip znajdujący się w serwisie YouTube. Wystarczy w tym celu skopiować w przeglądarce adres klipu, np. http://www.youtube.com/watch?v=cf3k7eQ-9I8, a następnie w edytorze kliknąć we wstążce Strona główna przycisk Wideo i wybrać polecenie Z sieci Web. W polu Adres internetowy wklejamy ze schowka adres – w podglądzie powinniśmy zobaczyć klip.

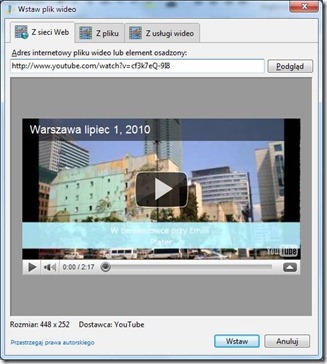
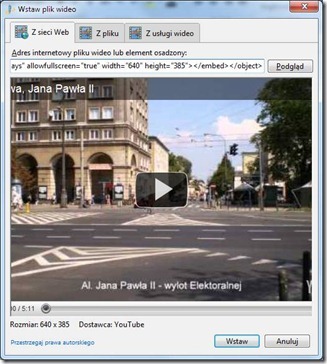
Rysunek - Osadzanie klipu o podanym adresie internetowym
Gdy interfejs klipu znajdzie się w edytorze, możesz jeszcze dodać podpis informujący o zawartości prezentowanego filmu.
Osadzony klip ma domyślny rozmiar interfejsu. Możesz go jednak zmienić, korzystając z nieco innej techniki.
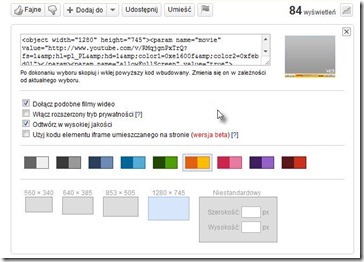
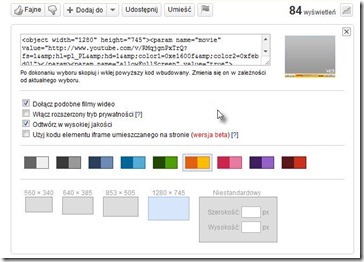
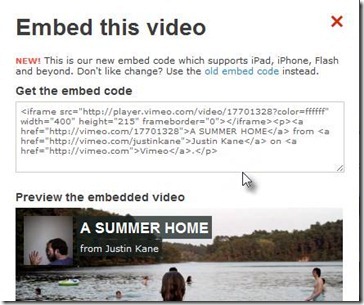
Możesz otworzyć stronę z klipem w YouTube, a następnie kliknąć przycisk Umieść, wybrać rozmiar interfejsu i skopiować kod do schowka.

Rysunek - Kod do osadzania plików z YouTube
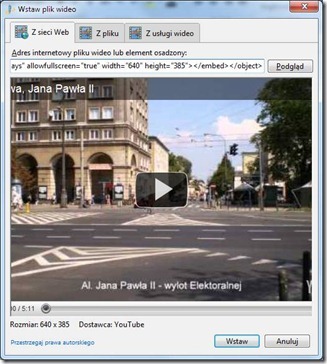
W oknie Wstaw plik wideo wklej kod – otrzymasz interfejs w innych rozmiarach niż domyślne.

Rysunek - Rozszerzony interfejs klipu
Tak przygotowany kod możesz umieścić zarówno w WordPressie, jak i Bloggerze czy Blox.pl.
Jest jeszcze druga technika osadzania, która w procesie modelowania interfejsu w YouTube wymaga zaznaczenia opcji Użyj kodu elementu iframe umieszczanego na stronie. Technika ta jednak jest bez problemu akceptowana przez Bloggera i Blox.pl, natomiast w przypadku platformy WordPress wymaga dopiero zainstalowania wtyczki obsługującej wbudowane ramki iframe.
Oczywiście wstawianie kodu za pośrednictwem okna Wstaw plik wideo można zastąpić przez wstawienie kodu w trybie edycji źródła wpisu.
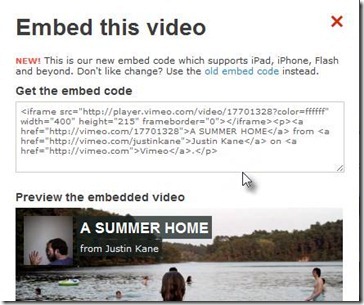
Techniką bezpośredniego wklejania kodu trzeba się posłużyć, jeśli chcemy wstawić klip wideo pochodzący z serwisu Vimeo – można tam pobrać kod za pośrednictwem przycisku Embed, kopiując potem kod wbudowanej ramki iframe i wklejając go do źródła wpisu.

Rysunek - Kod do osadzenia klipu z serwisu Vimeo
Trzeba jeszcze mieć na uwadze, że niektórych klipów nie można osadzić w blogu, gdy ich autorzy, umieszczając je na swoich kontach, zabronili umieszczania ich w cudzych witrynach czy blogach. Motywacją jest tu chęć przyciągnięcia użytkowników do własnych kanałów w YouTube.
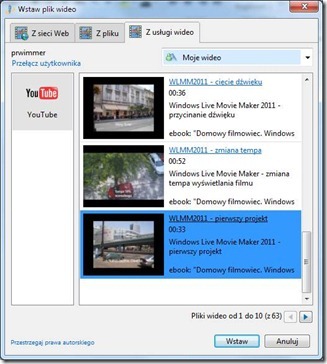
Swoje własne klipy umieszczone w YouTube możemy wstawiać, korzystając z polecenia Wideo – Z usługi wideo. Logujemy się za pomocą swojego loginu i hasła na konto w YouTube i wybieramy klip pochodzący albo z naszych zasobów, albo z ulubionych.

Rysunek - Klipy z własnych zasobów w YouTube
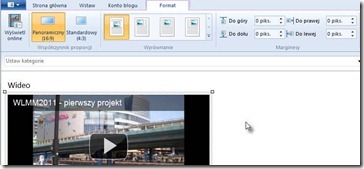
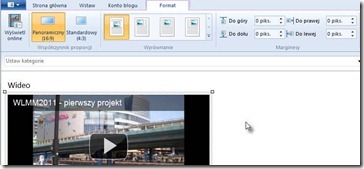
Gdy klikniesz dwukrotnie obszar klipu w edytorze, ukaże się kontekstowa wstążka z narzędziami.

Rysunek - Kontekstowa wstążka z narzędziami wideo
Dostępne we wstążce narzędzia pozwalają wybrać współczynnik proporcji (panoramiczny lub standardowy), wyrównanie klipu w wierszu oraz marginesy oddzielające klip od innych elementów we wpisie.