Zamiast z klawiatury, tym razem kilka minut przez mikrofon i kamerę internetową - nieco o Web 2.0 i serwisach społecznościowych, także parę wspominków z internetowej prehistorii (oglądaj w rozdzielczości 480p).
Strony
piątek, 31 grudnia 2010
Twitterfeed - łączymy blog z Facebookiem
Aby włączyć wpisy Bloggera do bieżącego strumienia naszych wypowiedzi w Facebooku, możesz wykorzystać usługę Twitterfeed, o której napisaliśmy w artykule Twitterfeed - łączymy blog z Twitterem, pokazując połączenie blogu w Bloggerze z Twitterem.
Załóżmy zatem, że w Twitterfeed wykonaliśmy dwa pierwsze kroki - zarejestrowaliśmy się w nim i zdefiniowaliśmy strumień wpisów z Bloggera – teraz wystarczy tylko dodać serwis Facebook.
- Na stronie http://twitterfeed.com/ zaloguj się ponownie za pomocą konta OpenID, wykorzystując adres blogu w Bloggerze.
- W widoku pulpitu kliknij przycisk Edit.
Rysunek - Reedycja zdefiniowanego wcześniej strumienia
- W pierwszym kroku kreatora kliknij przycisk Continue to Step 2.
Rysunek - Przejście do wybierania serwisu
- W drugim kroku kreatora, na liście Available services, kliknij Facebook.
- Kliknij Connect with Facebook, aby uwierzytelnić konto.
Rysunek - Łączenie z Facebookiem
- Dwukrotnie udziel zezwolenia na dostęp do danych w Facebooku.
Rysunek - Etap uwierzytelniania
- Po wyświetleniu potwierdzenia kliknij na dole przycisk Create Service.
- Od tego momentu masz (kontynuując nasz przykład) dwa aktywne serwisy w Twitterfeed - Blogger i Facebook. Kliknij jeszcze All done.
Rysunek - Lista aktywnych serwisów w Twitterfeed
Po pewnym czasie, zgodnie z rytmem wysyłania wpisów przez Twitterfeed, wpis pokaże się w twoim strumieniu w Facebooku.
Rysunek - Wpis przesłany do Facebooka
Wylio - bezpłatne ilustracje dla blogu
Wyszukiwarka ilustracji Wylio jest przydatnym źródłem bezpłatnych fotografii, którymi możemy ilustrować nasze wpisy w blogu - zdarza się czasem, że potrzebujemy jakiejś kontekstowej fotografii pasującej do tematyki wpisu i tutaj tego rodzaju źródło doskonale się sprawdza. Pisząc o jakiejś zawiłej rozgrywce politycznej, możesz zilustrować wpis fotografią szachów, zaś pisząc o przyrodzie, możesz znaleźć zdjęcie lasu deszczowego (wyraz kluczowy rainforest daje aż 15 tys. wyników, co obrazuje wielkość zasobów). Ilustracja uatrakcyjnia wpis, nawet jeśli ma tylko kontekstowy charakter - to typowy zabieg w mediach.
Wylio chwali się milionami zdjęć na licencji Creative Commons (nie liczyłem, wierzę na słowo), a więc przydatnymi szczególnie w niekomercyjnych blogach.
- W pierwszym kroku wpisz wyraz kluczowy - najlepiej po angielsku (cat), ale i polskie też dają wyniki (kot).
- W wyświetlonym okienku kliknięciami opcji Alignment wybierz wyrównanie obrazka do lewego, do środka lub do prawego marginesu strony - żywy podgląd pokazuje efekt wybrania opcji.
- Przesuń suwak Size, aby wybrać właściwą wielkość obrazka.
- Kliknij get the code.
- W kolejnym kroku kliknij okienko z kodem, aby go zaznaczyć, i skopiuj kod do schowka.
- Przejdź do edytora wpisu i w trybie edycji kodu źródłowego wklej kod ze schowka. Jeśli znasz języki webmasterskie, możesz ręcznie pomanipulować jego wyświetlaniem w blogu.
Żywy przykład (to akurat zdjęcie polskiego autora w Flickrze, udostępnione na licencji CC):
 photo © 2009 Jarosław Pocztarski | more info (via: Wylio)
photo © 2009 Jarosław Pocztarski | more info (via: Wylio)
czwartek, 30 grudnia 2010
Twitterfeed - łączymy blog z Twitterem
Aby połączyć blog z Twitterem (informacje o wpisach będą automatycznie posyłane do Twittera), możesz skorzystać z pośrednictwa serwisu Twitterfeed.
Najpierw musisz się zarejestrować, potem zdefiniować sam strumień wpisów, a na koniec połączyć go z Twitterem. Pokażemy to na przykładzie blogu umieszczonego w Bloggerze.
Rejestracja
- Przejdź na stronę http://twitterfeed.com/.
- Kliknij przycisk Register now.
- Na kolejnej stronie wykorzystaj możliwość zarejestrowania się za pośrednictwem OpenID, z użyciem adresu blogu (to oczywiście jedna z możliwości) – kliknij polecenie Sign Up with OpenID.
Rysunek - Użycie Bloggera w roli OpenID
- W oknie wybierz przycisk Blogger i wpisz adres swojego blogu, potem kliknij Sign In.
- W nowym oknie potwierdź, że jesteś właścicielem blogu.
Rysunek - Potwierdzenie posiadania blogu
Okno zostanie zamknięte, ukaże się kreator.
Tworzenie strumienia
- W pierwszym kroku podaj nazwę blogu i jego adres.
Rysunek - Nazwa i adres strumienia
W ustawieniach Advanced settings możesz jeszcze wpisać dodatkowy prefiks, np. W moim blogu (z dwukropkiem i spacją po nim, aby oddzielić prefiks od treści) - maksymalnie 20 znaków.
Rysunek - Dodatkowy prefiks
- Kliknij przycisk test rss feed, aby sprawdzić poprawność.
- Gdy system potwierdzi poprawność strumienia, kliknij na dole Continue to step 2.
- W kolejnym kroku kliknij All done.
Gdy przejdziesz do pulpitu (Dashboard) zobaczysz, że strumień wpisów w blogu jest domyślnie sprawdzany co pół godziny (w zaawansowanych ustawieniach Update Frequency).
Łączenie z Twitterem
Teraz musisz uwierzytelnić konto w Twitterze.
- Kliknij Connect a service.
- W kolejnym kroku kliknij Twitter
- W następnym kroku kliknij Authenticate Twitter.
- Gdy ukaże się interfejs Twittera z pytaniem, czy połączyć Twittera z Twitterfeed, kliknij przycisk Allow.
- Po powrocie do Twitterfeed kliknij Create service – Twitter pojawi się jako Active service.
Rysunek - Twitter połączony z Bloggerem
Rysunek - Potwierdzenie na pulpicie Twitterfeeda
Od tej chwili połączenie jest gotowe, a kolejny twój wpis powinien zostać automatycznie wciągnięty do Twittera i zobaczą go tam wszyscy twoi znajomi. Tak wygląda to w Twitterze:
Rysunek - Informacja o wpisie w Bloggerze przesłana do Twittera
W podobny sposób, korzystając z Twitterfeed, możesz połączyć Bloggera z Facebookiem.
środa, 29 grudnia 2010
Blogger - gadżet z licznikiem
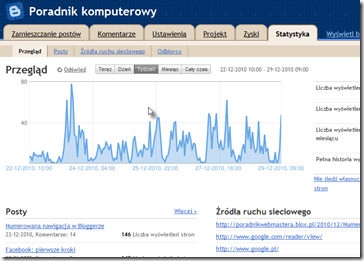
Kilka miesięcy temu Blogger udostępnił wszystkim użytkownikom - po okresie testowania w ramach Blogger-in-draft - gadżet wyświetlający statystyki blogu. Same statystyki, które pojawiły się w lecie 2010, są fragmentem statystyk dostępnych w Google Analytics i oferują jedynie podstawowe, ale najważniejsze informacje, jak liczba wizyt i odsłon, używane przez czytelników systemy operacyjne i przeglądarki, geograficzna lokalizacja użytkowników, wreszcie popularność poszczególnych wpisów i wyrazów kluczowych.
Same statystyki możesz obejrzeć po kliknięciu polecenia Statystyka w pulpicie nawigacyjnym swojego Bloggera czy też karty Statystyka w zapleczu administracyjnym. Obejmują one dane od czerwca 2010 roku, kiedy to zostały uruchomione.
Rysunek - Zbiorczy przegląd statystyki w blogu
W blogu możesz także umieścić gadżet, który będzie wyświetlać liczbę odsłon blogu.
- Przejdź do trybu edycji projektu.
- Kliknij polecenie Dodaj gadżet.
Rysunek - Dodawanie gadżetu
- W oknie Dodaj gadżet, na karcie Podstawy, kliknij znak plusa przy gadżecie Statystyka bloga.
Rysunek - Wybieranie gadżetu statystyki
W oknie Konfiguruj widżet statystyki możesz przyjąć lub zmodyfikować tytuł gadżetu (np. dopisać za ostatnie 30 dni), wybrać okres objęty statystyką (od początku, czyli od czerwca 2010, za ostatnie 30 lub 7 dni), wybrać jeden ze stylów licznika, wreszcie ewentualnie opcje danego stylu.
- Kliknij Zapisz.
Rysunek - Konfigurowanie gadżetu
Po kliknięciu przycisku Zapisz gadżet zostanie wstawiony do projektu. Oczywiście możesz go ustawić w dowolnym miejscu, przeciągając po prostu myszką na karcie Projekt.
Zapisz jeszcze zmieniony układ blogu i wyświetl blog. Jedną z możliwych postaci licznika pokazuje poniższa ilustracja.
Rysunek - Gadżet w działaniu
Zwróć uwagę, że wykres przy gadżecie to nie fikcyjny malunek dla fantazji, lecz rzeczywista krzywa.
Oczywiście w dowolnej chwili możesz zmienić parametry gadżetu, edytując po prostu jego parametry.
Gmail - zmiana tożsamości przy wysyłaniu poczty
Fragment przygotowywanego ebooka “Poczta Gmail”, który zostanie opublikowany w styczniu 2011 w Virtualo.pl
W Ustawieniach Gmaila jest karta Konta i importowanie. W sekcji Wyślij pocztę jako możemy wprowadzić informacje, które pozwolą wysyłać odpowiedzi na listy z użyciem innej tożsamości niż pierwotna.
Zdarza się niekiedy, że powinniśmy wysłać list za pomocą innego konta niż nasze bieżące konto w Gmailu – typowe zastosowanie to odpowiedź w listach wysyłkowych, w których zarejestrowaliśmy się wcześniej z innego konta, a pobieramy na bieżące konto w Gmailu. Gdy lista akceptuje inny adres pocztowy, możemy albo zmienić swoje parametry na liście, albo dodać tożsamość i mieć możliwość wysyłania odpowiedzi za pomocą wybieranej doraźnie tożsamości.
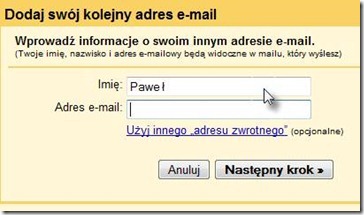
- Kliknij przycisk Wyślij pocztę z innego adresu (którego jesteś właścicielem).
- W oknie podaj swój drugi adres e-mail. Kliknij Następny krok.
Rysunek - Podawanie drugiego adresu e-mailowego
- System zapyta, przez który serwer SMTP wysyłać pocztę z drugiego adresu – dla ułatwienia wybierz Gmail. Kliknij Dalej.
Rysunek - Wybieranie serwera SMTP Gmaila
- W następnym kroku konieczne będzie zweryfikowanie konta – kliknij Weryfikuj.
Rysunek - Weryfikacja adresu
- Przejdź na drugie konto i odbierz tam list – możesz skopiować z niego 8-cyfrowy numeryczny kod potwierdzenia i wkleić w pokazanym niżej polu lub kliknąć podany tam link, co jest prostsze i wygodniejsze.
Rysunek - Okno weryfikacji
Gdy klikniesz link lub wkleisz w okienku kod, nowy adres pojawi się automatycznie na karcie Konta i importowanie.
Rysunek - Nowy adres gotowy do użycia
Od tego momentu na karcie Konta, w sekcji Wyślij pocztę jako, widnieje dodatkowe konto, przy czym masz możliwość ustawienia domyślnej tożsamości przy odpowiedzi – albo domyślny adres Gmail, albo druga tożsamość. Polecenie edytuj informacje pozwala zmienić dane konta.
Gdy chcesz odpowiedzieć na jakiś list, zawsze możesz doraźnie wybrać tożsamość. W polu Od kliknij polecenie Zmień, po czym z rozwijanej listy wybierz właściwy adres.
Rysunek - Doraźne wybieranie tożsamości
Jak widać, pozwala nam to wybrać tożsamość, jeśli tego wymaga nasza korespondencja.
wtorek, 28 grudnia 2010
Windows Live Writer - Picasa Image Plugin
Fragment z ebooka Bloguj jak mistrz. Windows Live Writer 2011.
Picasa Image Plugin jest wtyczką do Windows Live Writera służącą do wstawiania grafik pobranych z albumów w Picasa Web Albums.
Po uruchomieniu (polecenie Picasa na liście wtyczek we wstążce Wstaw) po prawej stronie ukazuje się panel wtyczki. Należy podać swoją nazwę (wystarczy sama nazwa, bez domeny gmail.com) i hasło, następnie wybieramy album, co przywołuje listę zawartych w nim fotografii. Może to potrwać chwilkę, zatem nie należy się niecierpliwić.
Kliknięcie strzałki widniejącej przy obrazie przywołuje okienko z właściwościami. Ustalamy w nim rozmiar obrazka, wyrównanie, marginesy oraz link dołączony do zdjęcia, który może prowadzić do fotografii o określonej wielkości, do albumu albo w dowolne zdefiniowane przez nas miejsce. Link do pokazu slajdów nie działa.
Rysunek - Picasa Image Plugin w działaniu
Kliknięcie przycisku Done powoduje wstawienie ilustracji do wpisu. Gdy klikniesz poza obszarem obrazka, panel z wtyczką znika, gdy ponownie klikniesz obraz, pojawia się. Przycisk Edit properties pozwala dokonać ponownej edycji parametrów.
Dodatkowo mamy jeszcze możliwość załadowania zdjęć do albumu w PWA – po kliknięciu przycisku Upload ukazuje się okienko, do którego ładujemy fotografie i wysyłamy do wskazanego albumu (Upload) lub też tworzymy nowy album (Create album).
Gdy chcemy wstawić do wpisu kolejne zdjęcie, powtarzamy procedurę uruchamiania wtyczki i definiowania parametrów obrazka.
Rysunek - Wysyłanie fotografii do Picasa Web Albums
I obrazek na żywo:
poniedziałek, 27 grudnia 2010
Word 2007 - strona tytułowa dokumentu
Fragment z ebooka Napisz pracę dyplomową w Microsoft Word 2007.
Tworząc duży dokument, warto pomyśleć o nadaniu mu bardziej profesjonalnego, na poły książkowego wyglądu. W Wordzie służy do tego m.in. narzędzie o nazwie Strona tytułowa.
Aby wstawić stronę tytułową:
- Przejdź do wstążki Wstawianie.
- W sekcji Strony kliknij przycisk Strona tytułowa.
- W rozwiniętej galerii okładek wybierz jedną z piętnastu stron i kliknij ją.
Rysunek - Galeria stron tytułowych
Wybrana strona tytułowa zostanie umieszczona jako pierwsza.
Rysunek - Przykładowa strona tytułowa dokumentu
Strona tytułowa jest zbiorem grafik i formantów. Dostrzeżesz to łatwo, klikając poszczególne elementy – przykładowo, na poniższej ilustracji widać nazwę formantu wbudowanego w stronę. Mogą to być przykładowo tytuł, podtytuł, streszczenie, autor itd.
Rysunek - Przykład formantu wbudowanego w stronę tytułową
W naszym przykładzie strona pobiera informacje zawarte we właściwościach dokumentu – właściwości zobaczysz, wybierając kolejno Przycisk pakietu Office – Przygotuj – Właściwości.
Rysunek - Właściwości dokumentu
Zauważ, że rozmaite elementy strony możesz samodzielnie wstawiać, sięgając do menu Szybkie części we wstążce Wstawianie, gdzie w podmenu Właściwości dokumentu jest lista tych elementów.
Rysunek - Właściwości dokumentu jako formanty do wstawiania
Podobnie, możesz wykorzystywać wybrane pola, wybierając je w oknie Pole (także w Szybkich częściach).
Rysunek - Wykorzystywanie pól
Możesz także zmienić wygląd strony tytułowej, wybierając inne style, kolory i czcionki całego dokumentu we wstążce Narzędzia główne, a także motywy we wstążce Układ strony.
Rysunek - Zmiana motywu strony
Jak widzisz, stronę tytułową można samodzielnie zmodyfikować, całkowicie zmieniając jej zawartość i szatę graficzną, wykorzystując dowolne pola i elementy graficzne. Wymaga to oczywiście nieco pracy, a przede wszystkim nabrania zręczności.
Jeśli skonstruujesz własne strony tytułowe, możesz je zapisać w galerii – trzeba objąć zawartość strony blokiem i wybrać polecenie Zapisz zaznaczenie w galerii stron tytułowych. Po podaniu nazwy zapisz ją na stałe w galerii.
Rysunek - Zapisywanie własnej strony tytułowej
Stronę tytułową można w dowolnej chwili usunąć z dokumentu, sięgając ponownie do menu Strona tytułowa i wybierając polecenie Usuń bieżącą stronę tytułową.
Windows Live Movie Maker - efekty wizualne
Fragment z ebooka Domowy filmowiec. Windows Live Movie Maker 2011.
Efekty wizualne to zbiór 26 przekształceń, które możemy nadawać slajdom. Przekształcenia są pogrupowane na kilka kategorii. Aby wprowadzić do slajdu efekt wizualny:
- Przejdź do wstążki Efekty wizualne.
- Ustaw kursor na wybranym slajdzie.
- Kliknij przycisk rozwijający listę efektów i wybierz żądane przekształcenie.
Efekty są różnego rodzaju – statyczne i dynamiczne, geometryczne i retuszerskie. Twórcy programu zgrupowali je w kilku kategoriach i trzeba je wszystkie uważnie przejrzeć, by zorientować się w uzyskiwanych efektach. Wystarczy przesunąć kursor nad efekt, aby zobaczyć żywy podgląd – dopiero kliknięcie powoduje przypisanie efektu do slajdu. Pokażmy kilka przykładów.
Kategoria Artystyczne, efekt Próg.
Kategoria Czarno-białe, efekt Sepia.
Kategoria Filmowy, efekt Nałożenie w lewo
Kategoria Odbicie lustrzane, efekt Odbicie lustrzane w pionie
Kategoria Przesunięcia i zanikanie, efekt Fale 3W.
Nadany jednemu slajdowi efekt można nadać wszystkim slajdom, klikając przycisk Zastosuj do wszystkich.
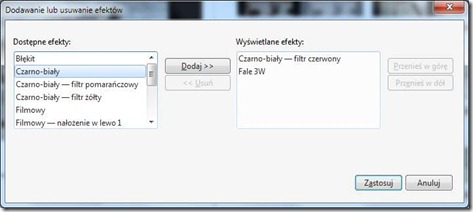
Możemy nakładać na siebie efekty – na rozwijanej liście efektów wybierz polecenie Wiele efektów co spowoduje wyświetlenie okna Dodawanie lub usuwanie efektów.
Zwróć uwagę, że zawartość panelu z wyświetlanymi efektami jest zależna od tego, na jakim slajdzie spoczywa kursor – może być w związku z tym różna.
W lewym panelu widnieją wszystkie dostępne efekty, które kliknięciami przycisku Dodaj przenosimy na listę efektów dla danego slajdu. Możemy je też usuwać i zmieniać kolejność. Efekty można też usuwać, aplikując pierwszą pozycję, czyli Brak efektu.
Do dyspozycji mamy jeszcze regulację jasności. Gdy klikniesz przycisk Jasność, zostanie wyświetlony suwak, za pomocą którego możesz zmieniać jasność – przesuwanie w lewo przyciemnia obraz, przesuwanie w prawo rozjaśnia go.
Należy bardzo ostrożnie stosować efekty i ich kombinacje, zwłaszcza wtedy, gdy stosujemy też efekty przejść i animacje – zbyt wiele modyfikacji pierwotnego materiału może zaburzyć oglądanie, zwłaszcza materiału filmowego.
W YouTube obejrzyj prezentację.
Nazwa klipu: WLMM2011 – efekty wizualne
Adres: http://www.youtube.com/user/prwimmer#p/c/0909734E9E9D0172/8/xIokgJiN-CM
niedziela, 26 grudnia 2010
Blogger - statyczne strony
Fragment z ebooka Dziennik w Sieci. Google Blogger.
W zapleczu administracyjnym Bloggera, na karcie Zamieszczanie postów, jest podkarta Edytuj strony pozwalająca utworzyć do 10 statycznych stron, które zostaną umieszczone na stałe w menu lub pasku bocznym blogu. Strony takie służą zwykle do umieszczania informacji o autorze, linków czy jakichkolwiek innych trwałych informacji, które zdaniem autora blogu powinny być łatwo dostępne, a które nie mają doraźnego, związanego z czasem charakteru. Przykładem statycznych stron są strony widniejące pod nagłówkiem tego blogu.
Do tworzenia nowych stron służy przycisk Nowa strona.
Gdy klikniesz przycisk, ukaże się edytor wpisów. Po wpisaniu treści publikujemy stronę kliknięciem przycisku Opublikuj stronę pod edytorem.
Po kliknięciu przycisku system zażąda jednorazowo wybrania sposobu publikowania stron.
Gdy wybierzesz opcję Pasek boczny bloga, link do strony zostanie umieszczony w pasku bocznym, w gadżecie Strony.
Gdy wybierzesz opcję Karty bloga, strony będą wyświetlane pod nagłówkiem.
Gdy już wybierzesz miejsce publikowania stron, możesz je zmienić jedynie w trybie edycji układu, przesuwając gadżet ze stronami z miejsca w pasku bocznym pod nagłówek (lub odwrotnie).
Opcja Bez gadżetu wymaga ręcznego dołączania stron, zatem jest mniej wygodna dla użytkownika.
Przy gadżecie zawierającym strony w blogu widoczna jest ikona edycji (gadżet możesz także modyfikować w trybie edycji układu blogu).
Gdy ją klikniesz, ukaże się okno Konfiguruj listę stron.
Możesz tu zmieniać myszką kolejność stron, a także nazwę gadżetu i linku do strony głównej, czyli głównego strumienia wpisów.
Na marginesie, zwróćmy jeszcze uwagę, że edytor blogów Windows Live Writer obsługuje tworzenie statycznych stron, ale nie w przypadku Bloggera, za to można je tworzyć dla platformy WordPress.